电脑中如何编译less文件
时间:2024-02-24作者:bianji
在进行前端开发过程中,很多朋友都会使用到less。那么,电脑中如何编译less文件呢?为了帮助大家更好地使用电脑,今天系统城小编就来教教大家怎样编译less文件。有需要的朋友们,可以一起往下看看!
具体如下:
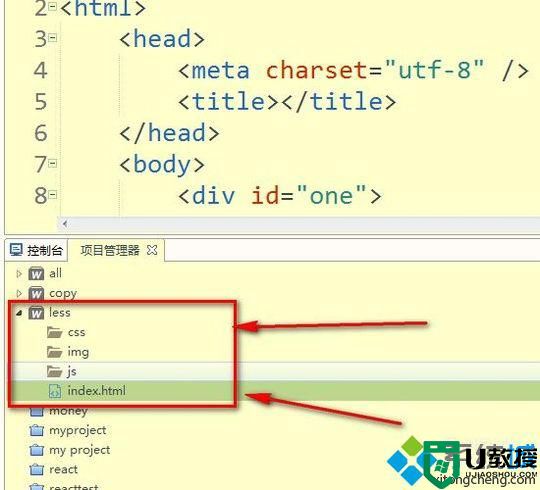
1、先在hbuilder里面新建一个web项目,如图所示,我新建了一个叫less的项目。

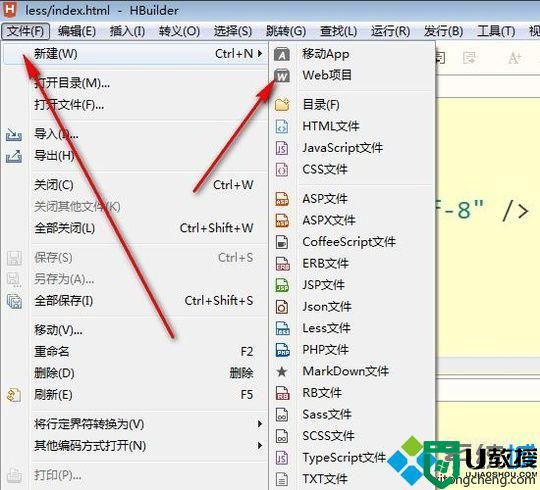
2、新建web项目操作步骤如图所示。

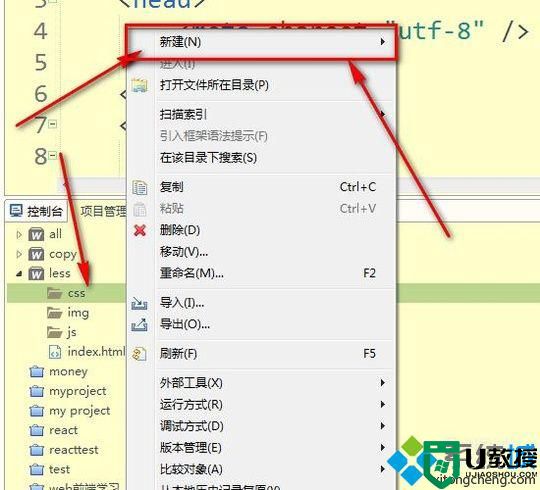
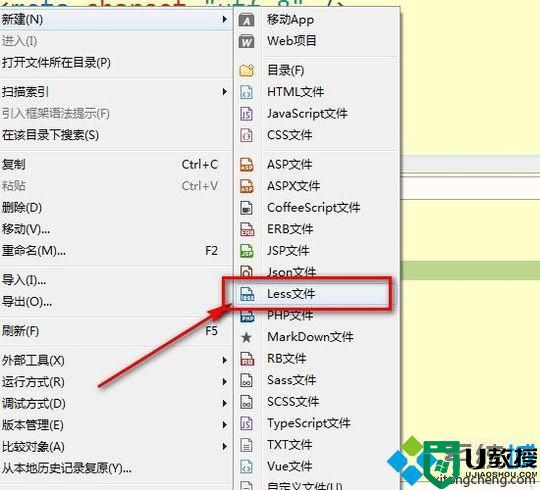
3、如图,然后我们在web项目下的css文件夹上单击鼠标右键,然后“新建”。

4、如图,选择less文件类型即可。

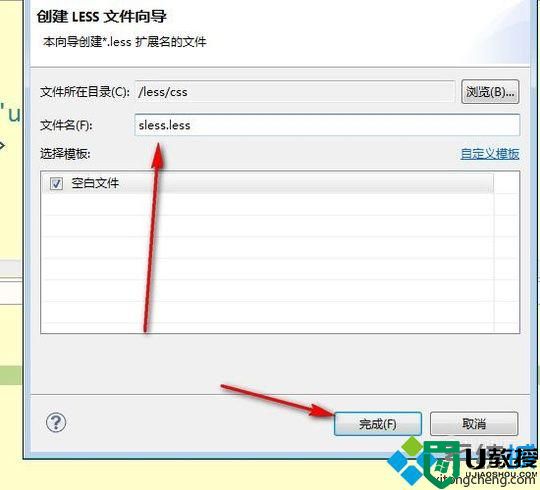
5、给less文件起一个名称,名称自定义。

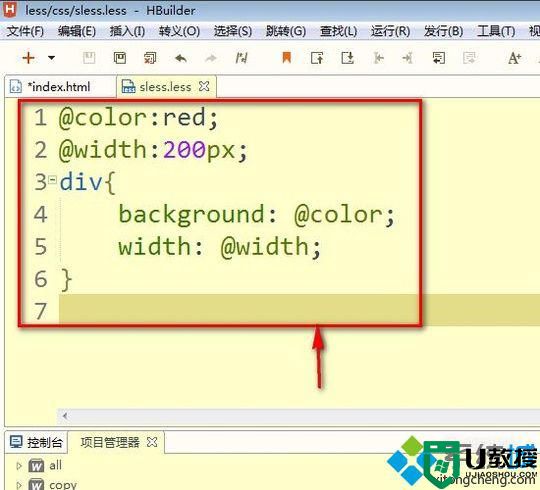
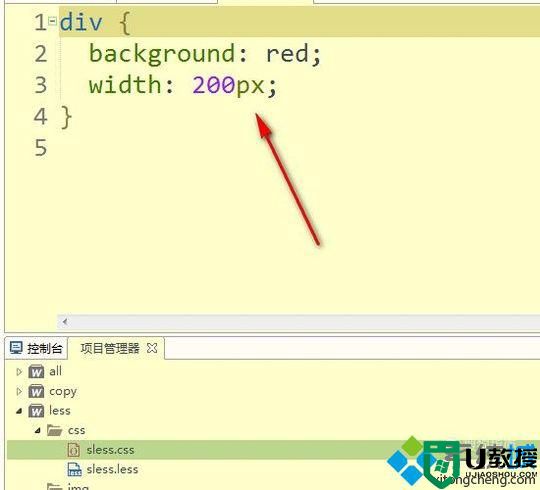
6、接着写上less代码,也可以直接把你的less代码复制到这上面,这里我就写一个简单的less来举例。

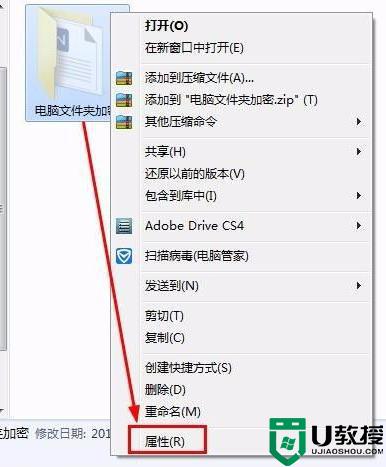
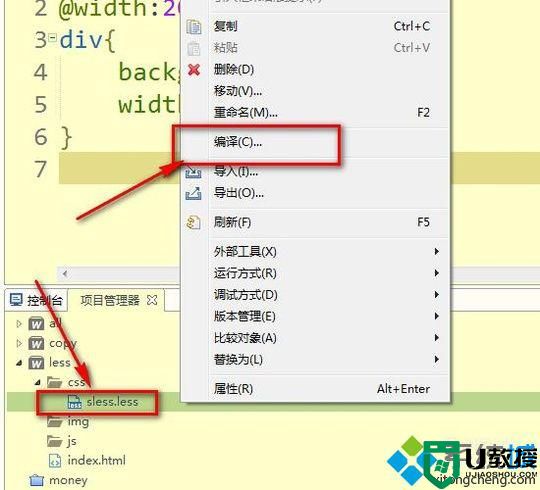
7、最后选择好less文件,再次单击鼠标右键,然后点击“编译”。

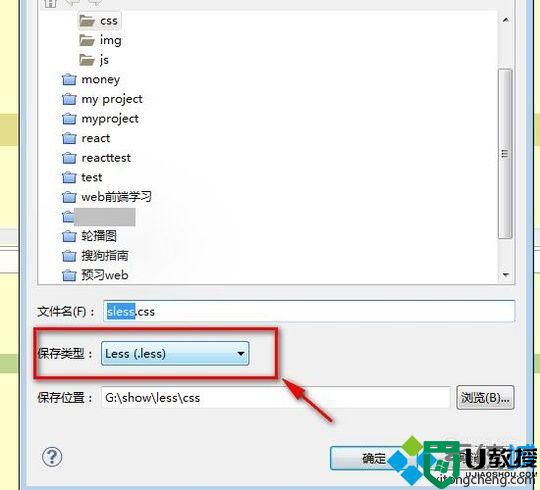
8、接着会弹出一个窗口,我们点击保存类型旁边的下拉选框。

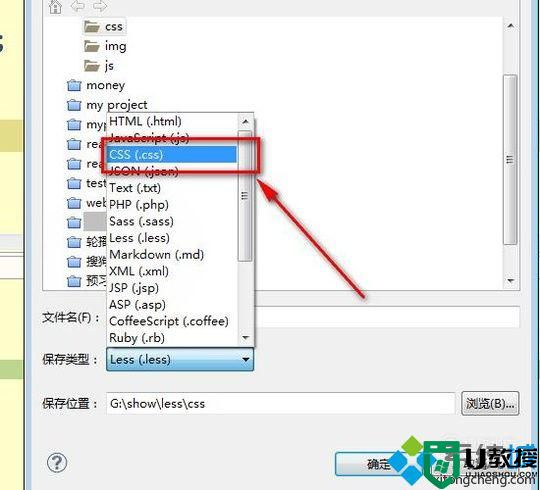
9、如图,把文件类型选择为css即可。

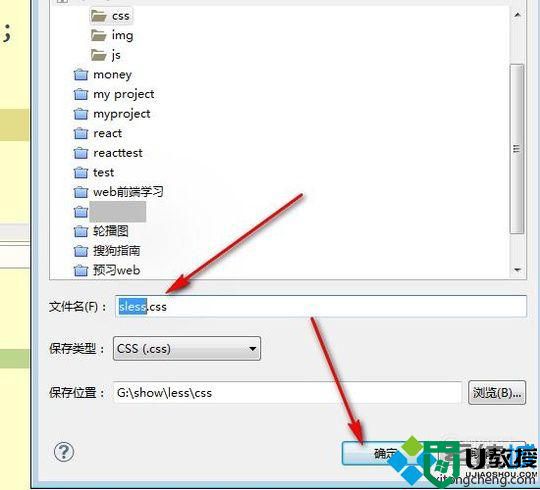
10、接着可以设置编译后css文件的名称,这里我就不修改了,然后点击确定。

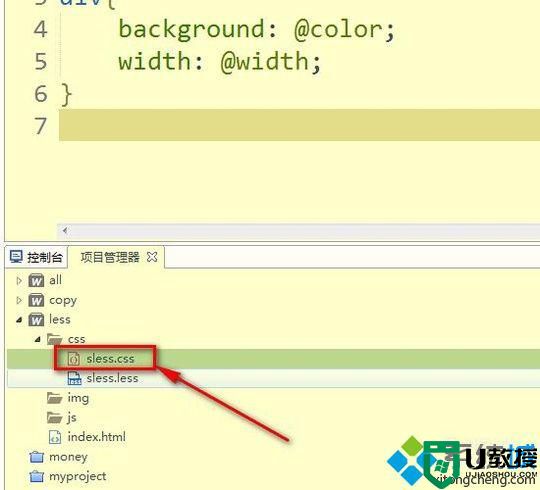
11、之后,编译成功,同一个文件夹下就会多出一个css文件,这就是由less文件编译而来的。

12、之后,看看代码,原本的less代码就变成了css代码了,哈哈。

以上就是系统城小编为大家带来的电脑中如何编译less文件教程,有需要的朋友们不妨参考一下!